# Create and manage booking pages
You should now be able to access the API with your API key, but if you aren't, read our Get started guide.
Let's see how you can use Vyte API to automate your scheduling workflow.
In this guide, we will learn how to create a user with the API, from his creation to setting his preferences for his booking page.
# Retrieve your organization
For the following requests, you will need the _id of your organization. The easiest way to retrieve it is to make a GET request to the https://api.vyte.in/v2/auth/test endpoint.
curl --request GET 'https://api.vyte.in/v2/auth/test' \
--header 'Authorization: 2lnpjjrurrl49xja5oo0qujtl60embr7zppiphc5fcav4n7ycx' \
You receive in response an object containing information about your organization, and in particular the _id.
{
"lang": "en",
"admins": ["5f198d23c1ac5d0bcafc00ee"],
"members": ["5f198d23c1ac5d0bcafc00ee"],
"private": false,
"_id": "5f198da1c1ac5d1a30fc00f3",
"name": "ACME",
"plan": "pro",
"superadmin_team": "5f198da1c1ac5d283ffc00f4",
"updatedAt": "2020-07-23T13:16:17.129Z",
"createdAt": "2020-07-23T13:16:17.125Z",
"__v": 1
}
# Create your first user
Now that we have the _id of your organization, we are able to create a first user.
If you need more information about user creation, please refer to the User API Reference.
To do this, we just have to perform a POST request to the https://api.vyte.in/v2/users endpoint.
The body of the user creation can be really complex as we will see later, but for the moment, we will just give basic information about the user.
WARNING
In the following request, don't forget to replace the API key and the organization id with yours.
curl --request POST 'https://api.vyte.in/v2/users' \
--header 'Authorization: 2lnpjjrurrl49xja5oo0qujtl60embr7zppiphc5fcav4n7ycx' \
--header 'Content-Type: application/json' \
--data-raw '{
"organization": "5f198da1c1ac5d1a30fc00f3",
"user": {
"email": "john.doe@example.com",
"first_name": "John",
"last_name": "Doe",
"language": "en",
"timezone": "Europe/London",
"picture_url": "https://www.example.com/picture/jean",
"account": {
"organization": {
"extid": "userIdInThirdPartyAppDatabase"
}
}
},
"login": {
"credentials": {
"username": "john.doe@example.com",
"password": "youllneverguessit"
}
}
}'
The response should be the an object containing the created user :
{
"user": {
"calendars": {
"google": false,
"office365": false,
"exchange": false,
"icloud": false,
"caldav": false
},
"modules": {
"brand": false,
"assistant": false,
"vyteme": false,
"vyteme_pro": false,
"availabilities": false,
"billing": false,
"group_pro": false,
"team": false
},
"account": {
"organization": {
"name": "ACME",
"id": "5f198da1c1ac5d1a30fc00f3",
"extid": "userIdInThirdPartyAppDatabase"
},
"plan": "pro",
"app_url": "https://my-page.vyte.in"
},
"emails": ["john.doe@example.com"],
"_id": "5f4e06da01326ebd4f69152d",
"first_name": "John",
"last_name": "Doe",
"language": "en",
"timezone": "Europe/London",
"picture_url": "https://www.example.com/picture/jean",
"signedup_with": "api",
"full_name": "John Doe",
"updatedAt": "2020-09-01T08:31:22.734Z",
"createdAt": "2020-09-01T08:31:22.734Z",
"__v": 0
}
}
We have created our first user with Vyte API 👏
# Configure his Vyte Page
Now that our user is created, we will go further and create his Vyte Page. To sum up, we will use the API to create the Vyte Page as we would do directly on the Vyte dashboard.
To create and set up the Vyte Page, we will first set our user's availabilities thanks to the Availabilities API. Then, we will create his Vyte Page with the Vyteme API.
# Set up availabilities
Let's set up the availabilities of our user John Doe. To do this, we will perform a POST request at /v2/users/:user_id/availabilities. Here is a little reminder for the body parameters for this request:
Body parameters
timezone string
The user timezone expressed according to TZ database name.
today_as_busy boolean
Prevent from booking on the same day.
past_as_busy boolean
Prevent from booking in the past.
days_after_as_busy number
Prevent from booking in more than n days.
buffer_before number
Ensure users have at least n minutes free before each meeting.
buffer_after number
Ensure users have at least n minutes free after each meeting.
all_day_busy boolean
If the user has busy all day events on its calendar the full day will be marked as busy on Vyte
days hash
Here you can define the availabilities for each day of the week. We present the structure only for monday, but it is the same for the othe days.
+ Show child attributes
days. monday hash
Settings for monday.
+ Show child attributes
days.monday. enabled boolean
Whether or not we enable booking on that day.
days.monday. slots array of hashes
An array of slots defining when the user is available.
+ Show child attributes
So, here is as an example request to set up availabilities for our user. You can check up the meaning of each parameters with the object description given above.
curl --request POST 'https://api.vyte.in/v2/users/5f4e06da01326ebd4f69152d/availabilities' \
--header 'Authorization: 2lnpjjrurrl49xja5oo0qujtl60embr7zppiphc5fcav4n7ycx' \
--header 'Content-Type: application/json' \
--data-raw '{
"timezone": "Europe/London",
"today_as_busy": false,
"past_as_busy": true,
"days_after_as_busy": 60,
"buffer_before": 0,
"buffer_after": 0,
"all_day_busy": true,
"days": {
"monday": {
"enabled": true,
"slots": [
{
"start_time": "2018-01-01T09:00",
"end_time": "2018-01-01T17:00"
}
]
},
"tuesday": {
"enabled": true,
"slots": [
{
"start_time": "2018-01-01T09:00",
"end_time": "2018-01-01T17:00"
}
]
},
"wednesday": {
"enabled": true,
"slots": [
{
"start_time": "2018-01-01T09:00",
"end_time": "2018-01-01T17:00"
}
]
},
"thursday": {
"enabled": true,
"slots": [
{
"start_time": "2018-01-01T09:00",
"end_time": "2018-01-01T17:00"
}
]
},
"friday": {
"enabled": true,
"slots": [
{
"start_time": "2018-01-01T09:00",
"end_time": "2018-01-01T17:00"
}
]
},
"saturday": {
"enabled": false
},
"sunday": {
"enabled": false
}
}
}'
# Create and set up the Vyte Page
Now that we've set up the availabilities of our user, we can create the Vyte Page. There is a lot of parameters to personalize the Vyte Page and here is a description of the Vyteme object:
Vyteme object
nickname string required
Nickname for the user Vyte Page.
message string
Message shown on the Vyte page.
belongs_to string required
The
idof the user who own the Vyte Page.secondary boolean default to false
Set to true if you want to set a second Vyte page for the user. Secondary Vyte Pages can only be set and customized through the API.
active boolean default to true
Whether or not the Vyte page is active.
custom hash
Custom settings for the user Vyte Page.
+ Show child attributes
custom. auto_message string
Auto response message when someone book a meeting on the Vyte Page.
custom. auto_title string
Auto title for the event.
custom. ask_phone boolean
Whether or not the user must the user must provide their phone number.
custom. ask_company boolean
Whether or not the user must the user must provide their company.
custom. block_new_invitee boolean
If enabled, it prevents people that have booked events on that Vyte booking page to add other invitees to those events. Defaults to
false.custom. duration number
Default duration for the event.
custom. set_lang boolean
Only use if you only accept bookings in one language.
custom. enable_api bollean
To enable API variables.
custom. fixed_lang string
Fixed lang expressed according to ISO 639-1 and the available languages are :
fr,en,es,it,pt,de,sv,nl.custom. set_timezone boolean
Only use if you only accept bookings from people on your own timezone.
custom. fixed_timezone string
Fixed timezone expressed according to TZ database name.
custom. event_hide_decline number
Allow you to set how long (in hours) before the begining of the event the decline button will be hidden. Ex: if set to 24, the decline button will be hidden on the event page 24h before the confirmed date of the event.
custom. hide_places boolean
Hide places from the booking page.
custom. hide_support boolean
Hide Vyte support button from the booking page (recommended for an integration).
custom. hide_title boolean
Whether or not people booking can set a title / subject for the event.
custom. forbid_add_places boolean
Whether or not you forbid from suggesting other places from the booking page.
custom. min_dates number
Enforces a minimum number of slots on the booking page (only works for calendar vie, not slots view).
custom. one_slot boolean
Whether or not only one slot can be suggested on the calendar view.
custom. auto_confirm boolean
Whether or not the event will be booked as confirmed automatically.
custom. invite_title string
Customize the wording on the booking page.
custom. redirect_url string
Url to redirect people after the booking is made.
custom. fixed_places array of hashes
Set up a list of places on the booking page
+ Show child attributes
custom.fixed_places. name string
Name for the place.
custom.fixed_places. adress string
Address for the place.
custom.fixed_places. source string
Source of the place.
custom.fixed_places. source_id string
Id of the place in your own database/source.
With all these information, we can perform this example request to set up our first Vyte Page. If you need more information, have a look at the Vyteme reference.
WARNING
Remember that the namespace for the Vyte Page nickname is global. So, in the following request, please replace the nickname with a new one.
curl --request PUT 'https://api.vyte.in/v2/users' \
--header 'Authorization: 2lnpjjrurrl49xja5oo0qujtl60embr7zppiphc5fcav4n7ycx' \
--header 'Content-Type: application/json' \
--data-raw '{
"organization": "5f198da1c1ac5d1a30fc00f3",
"user": {
"email": "john.doe@example.com",
"account": {
"organization": {
"extid": "userIdInThirdPartyAppDatabase"
}
}
},
"vyteme": {
"nickname": "john-doe-acme",
"message": "Welcome to my booking page",
"custom": {
"auto_message": "Thank you for your booking. See you soon.",
"auto_title": "RDV {{invitee}} / {{me}}",
"ask_phone": true,
"ask_company": false,
"block_new_invitee": false,
"duration": 30,
"set_lang": true,
"enable_api": true,
"fixed_lang": "en",
"set_timezone": true,
"fixed_timezone": "Europe/London",
"event_hide_decline": false,
"hide_places": false,
"hide_support": true,
"hide_title": true,
"forbid_add_places": true,
"min_dates": 1,
"one_slot": true,
"auto_confirm": true,
"invite_title": "Book a short appointment with",
"redirect_url": "https://www.example.com/thanks-for-booking",
"fixed_places": [
{
"name": "Office",
"address": "Office address",
"source": "appName",
"source_id": "placeIdInThirdPartyAppDatabase"
},
{
"name": "Phone",
"address": "0102030405"
}
]
}
}
}'
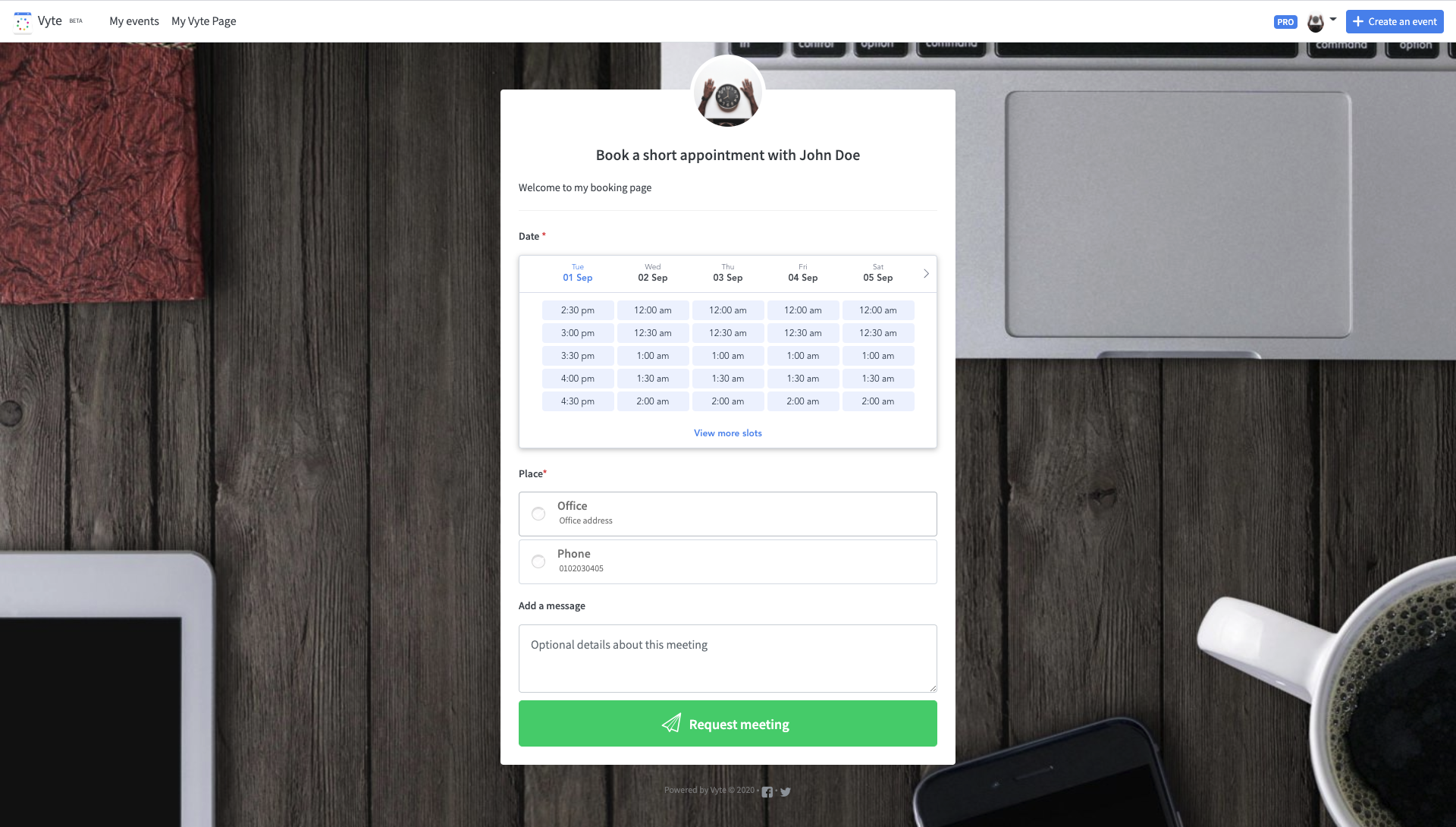
# Access the Vyte page
Congrats! Our first Vyte Page is created 👏
This page is now accessible at https://www.vyte.in/john-doe-acme (don't forget to replace the nickname with your own one) and will look like this: